

 Tharangni, 15
Tharangni, 15

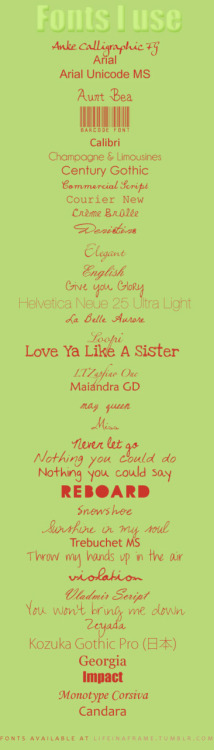
Whoever are using my Blogskins please download these fonts for better previews/looks of the layout :)
TYVM :)
All fonts except for Helvetica Neue 25 UL is available. I don't use that font in my skin because it's pay and use. So I'm not putting that to download.
Download @ mediafire
Labels: Fonts

For some reason Twitter decided to remove the good ole HTML code to show your tweets/updates on your website in favor for a scrolling loop flash widget, don’t get me wrong there’s absolutely nothing wrong with it but for me its a bit overkill. Sure, there are plenty of plug-ins available to show tweets, but all I wanted was to display nothing but the text of said Twitter updates and have complete control over the way they look.
So here’s the code :
<div id="twitter">
<ul id="twitter_update_list"></ul>
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json
?callback=twitterCallback2&count=4"></script></div>
Be sure to change USERNAME to your own Twitter ID (or anyone’s ID if you really want to) and change count=4 to whatever number of tweets you want to display. The main advantage of using this as opposed to the new Twitter widgets, is that by wrapping it in some CSS code you can control pretty much every aspect of the look to suit your taste (this includes the removal of bullets) and/or existing web design.